
2001
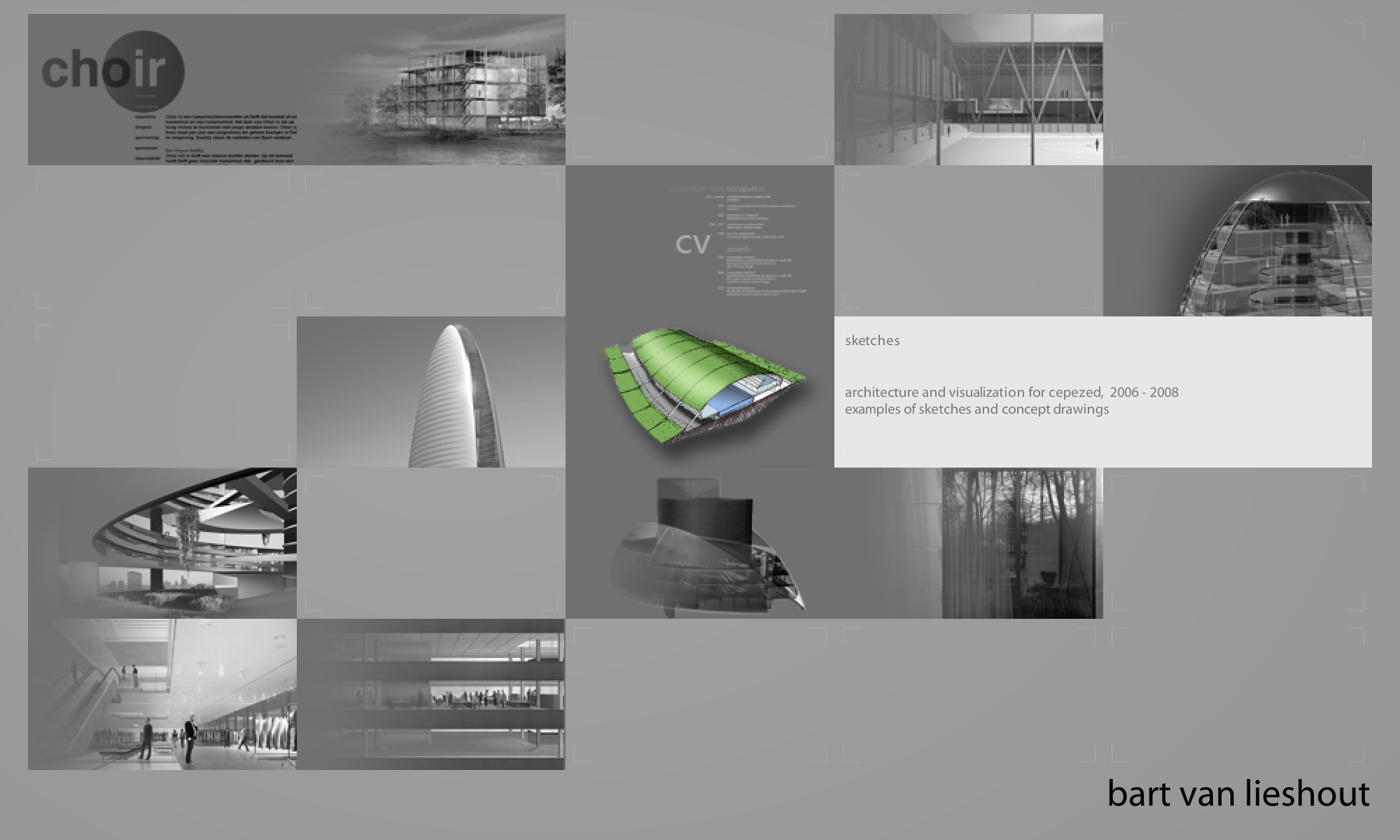
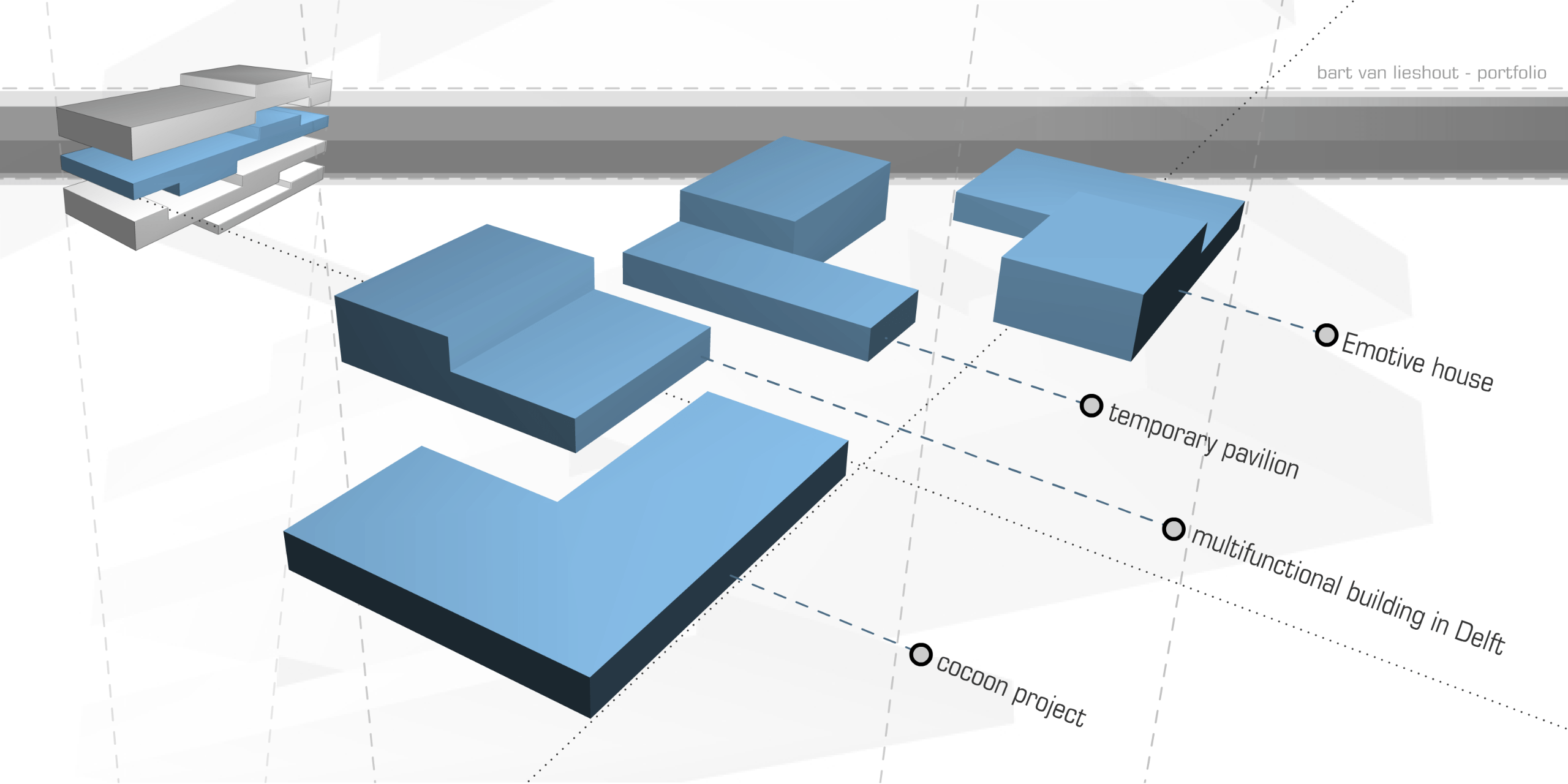
The first online portfolio I created, had a rather exotic navigation. The site was represented as a 3d block that would open up in four layers. Each layer could be clicked and would then slowly explode (3d max export to flash), with each page in the site represented by a fragment.